You’re browsing your favorite online store, ready to snag that limited-edition item, when suddenly, you’re redirected to a different page without warning.
Confused? Frustrated?
That’s the work of a 302 Status Code—a temporary redirect that can leave users and search engines scratching their heads.
Don’t worry — you can fix this problem, but you’ll need to do some troubleshooting.
First, you must know what HTTP 302 codes are and how they work.
What is a 302 Status Code?
HTTP 302 redirect is an HTTP status code that informs search engines and users that a web page has been temporarily relocated.

The HTTP code 302 prevents users from landing on outdated or under-construction pages of your website, thereby enhancing their experience.
When your browser requests a page, the server responds with a 302 status code, which tells your browser, “The resource you want has temporarily moved to a different location.“
The main purpose of a 302 redirect is to temporarily send users to a different URL without changing the original URL they requested. This is often used when a page is temporarily under maintenance or when content has been moved but will be restored.
Imagine you run an online store with a special promotion page for a holiday sale. The URL for this page is:
https://www.examplestore.com/summer-sale
However, this promotion is only running for a limited time, and you want visitors to temporarily be redirected to the main sales page after the promotion ends instead of setting up a permanent redirection.
You set up a 302 redirect, so when someone visits the original summer sale URL, they are temporarily redirected to:
https://www.examplestore.com/sales
-
- Original URL:
https://www.examplestore.com/summer-sale - Redirected URL:
https://www.examplestore.com/sales - HTTP Response:
HTTP/1.1 302 Found - Location Header:
Location: https://www.examplestore.com/sales
- Original URL:
301 Redirect vs. 302 Redirect
A 301 redirect is employed when you wish to relocate a page for good. It informs web browsers and search engines that the page has found a new, permanent address, and they should refresh their information accordingly.
On the other hand, a 302 redirect is a handy solution for pages that are temporarily moved. It assures web browsers and search engines that the page will return to its original location, eliminating the need to update the URL in their databases.
This kind of redirect provides a sense of confidence during temporary relocations, such as during promotions or brief updates.
Let’s see what John Mueller, Google Search Advocate, had to say about 302 Redirect:
According to Google Search Advocate John Mueller, Google treats both types of redirects almost the same way. They use other signals to determine if the original or new URL should be canonical.

Remember, a 301 redirect is for permanent changes, while a 302 redirect is suitable for temporary relocations. These key points will help you maintain a clear and focused approach to managing your website’s redirects.
Unlike 301 redirects, 302 redirects don’t pass link equity (SEO juice) to the new URL, which can impact rankings.
How does an HTTP 302 Status Code impact SEO?
From an SEO perspective, it’s crucial to grasp the impact of 302 redirects on indexing and page positioning in search results.

Google has acknowledged that 302 redirects are eligible for PageRank. However, since they are designed for temporary relocations, the link authority typically remains with the initial page, aiding in maintaining the stability of your website’s SEO.
It’s also important to understand that 302 redirects frequently position the original page as the primary focus in search engine results. This is beneficial if you intend to revisit the original page.
Nonetheless, if a 302 redirect is left in place for an extended period, search engines may begin to view it as a permanent relocation. This could alter how your pages are indexed and ranked, potentially affecting your website’s SEO.
To ensure your website maintains strong rankings, it’s advisable to employ a 302 redirect only for temporary changes. Should the change become permanent, consider transitioning to a 301 redirect.
How to Identify a 302 Status Code Issue
A 302 status code indicates a temporary redirect, meaning the page you’re visiting has been moved, but not permanently. While it can be helpful in specific scenarios, a misplaced or unintended 302 redirect can cause issues for your website’s SEO performance. Let’s walk through how to spot these problems and resolve them.
There are a few tools at your disposal to help you identify and diagnose a 302 status code issue:
1. Browser Developer Tools
This is your first stop. You can see the response codes when you inspect a page using browser developer tools (found in Chrome, Firefox, etc.). Here’s how:
- Right-click the page and select Inspect.
- Go to the Network tab.
- Refresh the page and watch the Status column to see if it’s showing a 302 redirect.
2. SEO Tools
Tools like Screaming Frog, Ahrefs, or SEMrush are excellent for crawling your website and pinpointing pages with 302 redirects.
These tools can help you understand if your redirects are working as intended or are causing SEO problems by scanning large parts of your site. Additionally, they assist in identifying LSI Keywords that can improve your content relevance and overall SEO strategy.
How to Fix 302 Status Code Errors?

302 redirects are typically easy to manage. However, they occasionally lead to unexpected issues that negatively impact your SEO and confuse visitors. Let’s examine these atypical problems and their solutions.
Here are some ways to fix 302 Code Error:
1. Use 301 redirect
Let’s say you have an old page URL:
Old URL: www.example.com/old-page
And you want to move it to a new URL permanently:
New URL: www.example.com/new-page
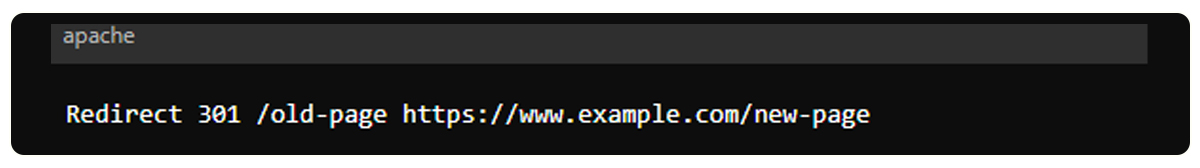
To fix the 302 code error and implement a 301 redirect (permanent), add the following to your .htaccess file (if you’re using Apache):

This approach informs search engines that the previous page has been permanently relocated to a new address, and they should make the necessary adjustments to their index.
2. Check to see if the redirects are valid.
To ensure that your website’s 302 redirects are functioning correctly, follow these steps:
-
- Use a redirect checking tool like Redirect Checker or HTTP Status Code Checker. These tools will show you if the redirect is temporary (302) or permanent (301) and correctly pointing to the intended URL.
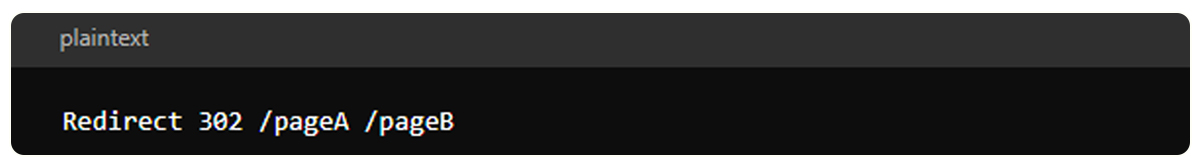
For example, You’ve set up a redirect for http://example.com/pageA to redirect to http://example.com/pageB temporarily. Using a redirect checker:
- The tool should indicate a 302 Found status, confirming the redirect is in place.
- Ensure that the destination URL (http://example.com/pageB) is correct and functional.
- You can check for redirect loops by manually visiting the redirected URL. A valid redirect should land you on the target page without repeatedly bouncing between URLs.
Let’s say you see multiple hops from pageA to pageB and back to pageA; there’s likely a loop. This must be fixed by adjusting the redirect rules.
Review server settings to ensure your redirects are configured correctly. Misconfigurations in .htaccess, Nginx, or Apache settings can lead to unwanted 302 errors.
For example, your .htaccess file may have the line:

3. Remove unnecessary redirects
Let’s say your website’s URL structure has changed, and you added a 302 redirect from “example.com/old-page” to “example.com/new-page.” Over time, you may have added another 302 redirects from “example.com/new-page” to “example.com/latest-page.”
This creates a redirect chain, where users and search engines need to follow multiple redirects to reach the final page. This leads to slower page load times and potential issues with search engine ranking.
To fix this, you should remove unnecessary redirects and ensure that your users and search engines are taken directly to the final page. Instead of chaining multiple redirects, update the redirect from “example.com/old-page” to point directly to “example.com/latest-page.”
Before Fix:
“example.com/old-page” → 302 redirect → “example.com/new-page” → 302 redirect → “example.com/latest-page“
After Fix:
“example.com/old-page” → 301 redirect → “example.com/latest-page” (direct, permanent redirect)
4. Clear browser cookies and cache
Sometimes, a 302 Code Error can be caused by outdated or corrupted cookies and cache in your browser. Here’s how you can clear them:
Google Chrome:
- Click on the three-dot menu in the upper-right corner of the browser.
- Go to More Tools> Clear browsing data.
- Select Cookies, other site data, and Cached images and files in the popup window.
- Choose a Time range (e.g., last 24 hours or all time).
- Click Clear data.
Mozilla Firefox:
- Click on the three-line menu in the upper-right corner.
- Go to Settings > Privacy & Security.
- Under Cookies and Site Data, click Clear Data.
- Select Cookies and Site Data and Cached Web Content.
- Click Clear.
Safari:
- Click Safari in the menu bar.
- Select Preferences.
- Go to the Privacy tab and click Manage Website Data.
- Click Remove All.
If changing the browser does not fix the issue, move on to the next step.
5. Check Your Server Configuration
If your server settings aren’t properly configured, it could unintentionally trigger a 302 redirect.
Here’s how you can check and adjust your server settings:
- Apache Servers:
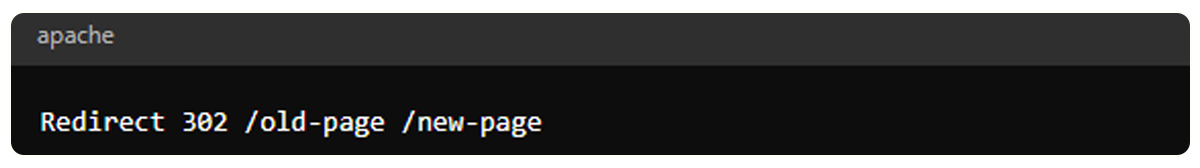
Open your .htaccess file and look for any Redirect or RewriteRule directives that might be causing the 302 redirect. For instance, if you find a rule like this:

Update or remove it if this redirect is unnecessary.
- Nginx Servers:
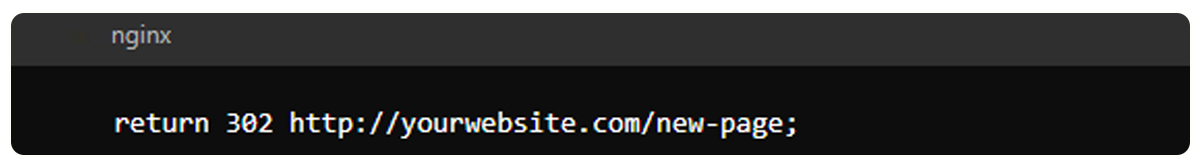
In your Nginx configuration file, check for any return or rewrite directives that could be causing the issue. For example:

You may need to change the 302 status to a 301 (permanent redirect) or remove the line entirely if it’s unnecessary.
- Verify Default Redirection Settings:
Sometimes, the default server settings might have 302 redirects enabled. Ensure that any automatic redirections are intentional.
- Restart Server After Changes:
After making any adjustments, always restart your server to apply the changes. This ensures that any incorrect 302 redirects are removed.
By taking these steps, you can help fix a 302 status code and ensure that your website functions properly for users and search engines.
When to Use a 302 Redirect?
A 302 redirect is crucial for temporarily redirecting users to a new URL while maintaining the original page’s integrity. It’s a versatile tool, but its effectiveness depends on its proper application.

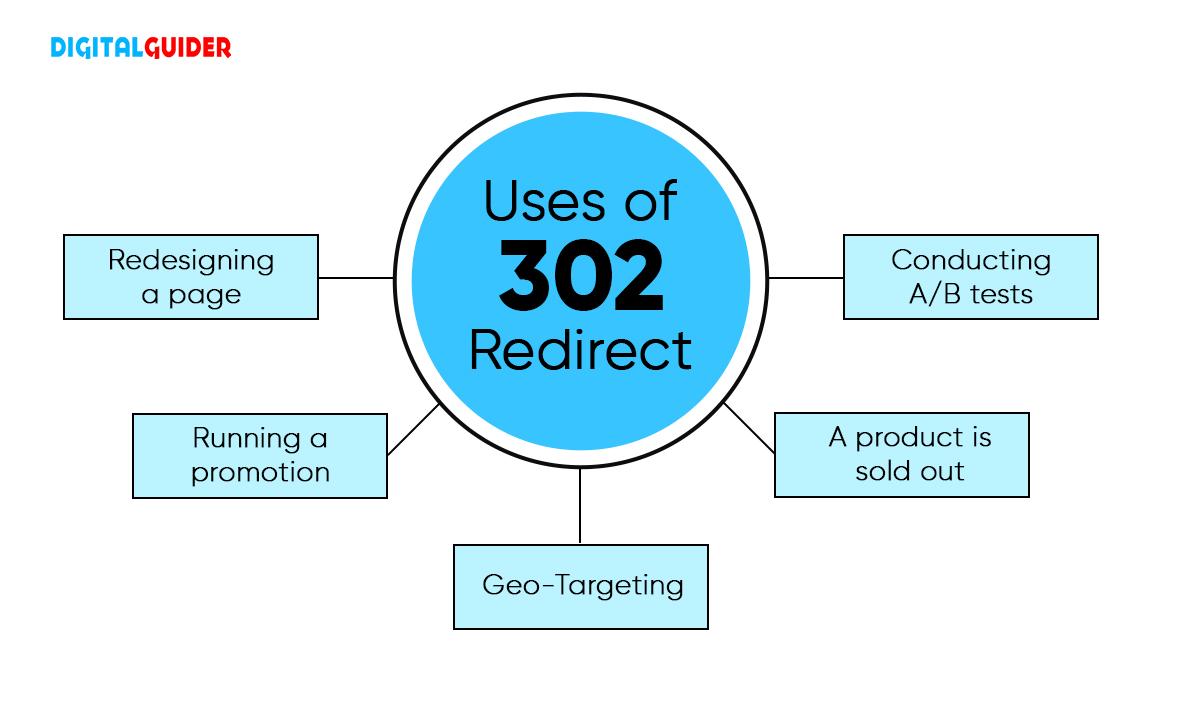
Here are some Optimal Applications for 302 Redirects:
- Redesigning a page – You can send users to a temporary location while the other page is under construction.
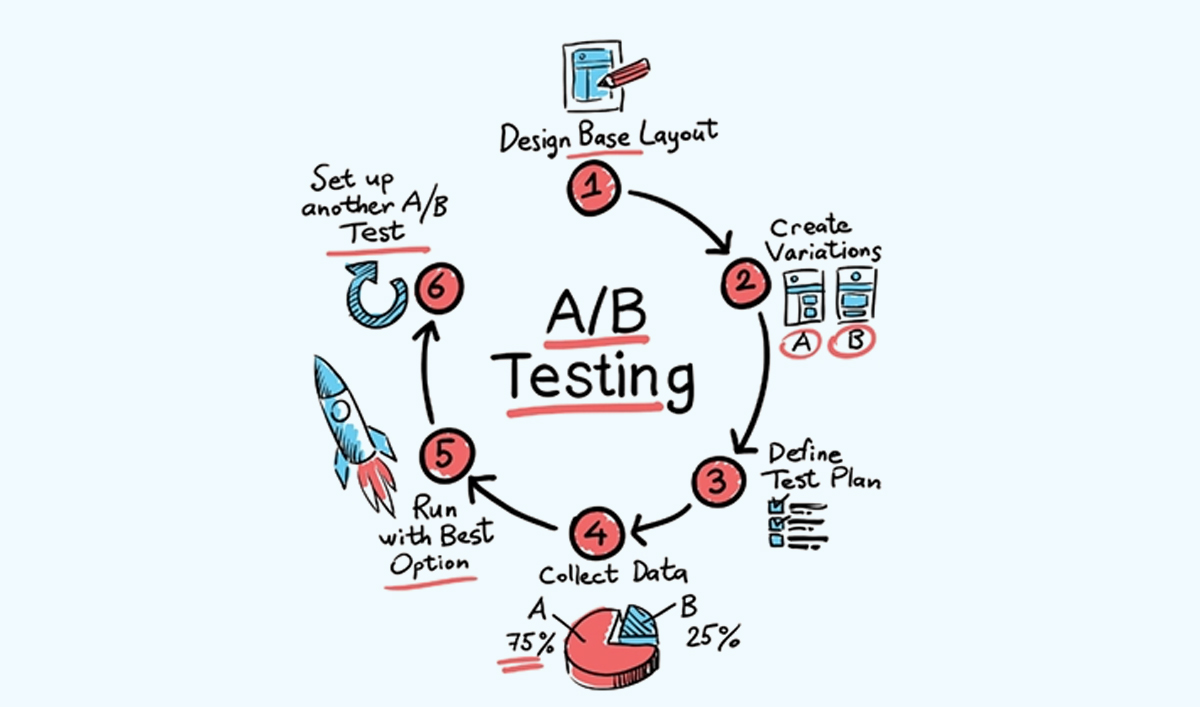
- Conducting A/B tests – Looking to trial a new page and gather performance insights? You can do this with a 302 redirect without affecting your SEO.

- Running a promotion – A temporary redirect for a page that typically includes other content can drive traffic to a specific offer.
- A product is sold out – You can redirect users to a related page until the product is available again if the product is sold out.
- Geo-targeting—This technique directs users to localized content based on their geographic location. It helps provide region-specific information or promotions.
While this list is not exhaustive, here’s the fundamental principle: A 302 redirect should only be employed for temporary changes.
Moreover, a 302 status code is generated on the server side and should not be visible to users if it’s appropriately configured. The web server handling the 302 redirects will promptly inform your browser (and search engines) of the new page’s location, ensuring users are directed there without delay.
—Avoid These Pitfalls When Using a 302 Redirect

Occasionally, individuals unintentionally employ the 302 status code when it’s inappropriate. Here are the situations in which you should avoid 302 redirects:
- Permanent Page Move:When you want to move a page permanently, always use 302 redirects, as this signals search engines to update their index, transferring the SEO value to a new URL.
- Implementing 302 Redirects in a Chain:By avoiding redirect chains, you can help search engines crawl your site more effectively and give users quicker page load times.
- Failing to Update Redirects:Always remove or switch a 302 redirect to 301 when no longer needed. Leaving 302 can mislead search engines and users.
- Consequences of 302 Redirect Misuse:If a 302 redirect is misapplied, it could cause a loss of link equity because search engines might not pass SEO value to the temporary URL. This misuse may also confuse users, decreasing trust and lowering engagement levels.
Common Symptoms of a 302 Status Code Issue
If your website is experiencing any of the following issues, it might be worth checking for unintended 302 redirects:

- Traffic DropsSudden drops in organic traffic may indicate that search engines are confused by a 302 redirect, as they treat it as temporary and may not pass the same SEO value as a permanent 301 redirect.
- Pages Not Ranking as ExpectedIf specific pages aren’t ranking or are dropping in the search engine results pages (SERPs), an incorrectly configured 302 redirect may be to blame. Google may not index the target page because it sees the redirect as temporary.
- Confusion in User ExperienceIf users are unexpectedly redirected to different pages, it can lead to a frustrating experience. Unintended 302 redirects can confuse users, leading to higher bounce rates and negatively impacting user experience.
To Wrap Up: Handle 302 Redirects with Confidence
Now you know the HTTP 302 status code and its importance in making temporary adjustments.
Remember that 302 redirects are ideal for short-term adjustments such as A/B tests, promotions, or updates. Monitor them closely, and if a change turns out to be permanent, consider using a 301 redirect for the best SEO results.
At Digital Guider, we specialize in high-quality link-building and local citation services. Visit our website or contact us today to learn more!
The post 302 Status Code: A Complete Guide to Fix It appeared first on DigitalGuider.
Source: digitalguider.com