Elementor is a pixel-perfect, code-free website building platform. It consists of hundreds of widgets, integrations, templates and features allowing the most versatile, flexible, mobile-first building capability for professionals. Elementor is also recognized for its intuitive UI. It simplifies the complicated processes that are built-in the design and development process of a website, resulting in beautifully designed and high performing websites.

What Is Elementor?
 Elementor is a free website builder plugin for WordPress. Essentially, it gives you a drag-and-drop interface for WordPress, making your work process similar to what you get with popular website builders such as Wix or Squarespace.
Elementor is a free website builder plugin for WordPress. Essentially, it gives you a drag-and-drop interface for WordPress, making your work process similar to what you get with popular website builders such as Wix or Squarespace.
You can choose a ready-made template or build your own feature-rich site with elements you can place wherever you like – no coding knowledge required.
Once you install Elementor:
- You can create new pages or a new site with any style, layout, or functionality you need. You aren’t limited to what your current WordPress theme offers.
- You can keep your current theme, as Elementor works with all WordPress themes (as long as you have Version 5.0 or higher of WordPress).
- You’ll get an entirely separate (and much more intuitive) editor to work with. You won’t have to use WordPress’s native editing interface.
- You’ll be editing your pages or site from the front end, which means that you see exactly what your visitors see in their browser – no need to constantly save drafts and preview.
Sure, there are other builders out there that offer similar features, but they usually come with some big drawback: either they have awesome editing features but there’s no free plan, or they do have a free plan but with far fewer templates (that don’t look as good, either).
Elementor really does set you free, in more ways than one. Let’s take a closer look at what it lets you do.
300+ Ready-Made Templates
As a professional designer, I approve of Elementor’s templates! Even if you have no eye for design, they make it easy for you to create beautiful, professional-looking websites. There are two template types: full-length page templates (called Pages) and smaller, individual elements (called Blocks).
Use a Page
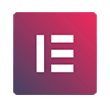
The easiest way to get started with Elementor is to use a pre-designed template. Elementor has 150+, with around 40 of them available for free. (Annoyingly, you can’t filter by “free” and instead have to check manually for the small “Pro” tag in the corner of each template.)
To create multiple pages with different layouts in a cohesive look, you can choose Pages within the same family. Elementor calls these “kits”, but there’s no way to search for “kits” in the actual library. Instead, look for templates that end with the same name, like Travel or Digital Agency. For example, the Travel kit has seven pages that all look great together, including About, Gallery, and FAQ.
For even more variety, you can import Elementor page templates from third-party vendors like ThemeForest.
If you want total control over your design, you don’t even have to use a template – you can build your page from scratch.
Pro tip: By default, Elementor templates are placed in the body of your page, which means that your theme’s header, footer, and sidebar elements will still be visible. Depending on your theme and the specific template you’re using, this combination can look pretty weird.
To remove these elements and start with a truly blank slate, go to Settings and switch the Page Layout setting to “Elementor Canvas.”
Use a Block
In addition to full-length Pages, you can use templates for smaller, individual elements called Blocks.
Elementor has 200+ ready-made Blocks for pricing tables, testimonials, “meet the team” layouts, portfolios, and more.
 Like templates, some content blocks are free, while “Pro” Blocks are paid.
Like templates, some content blocks are free, while “Pro” Blocks are paid.
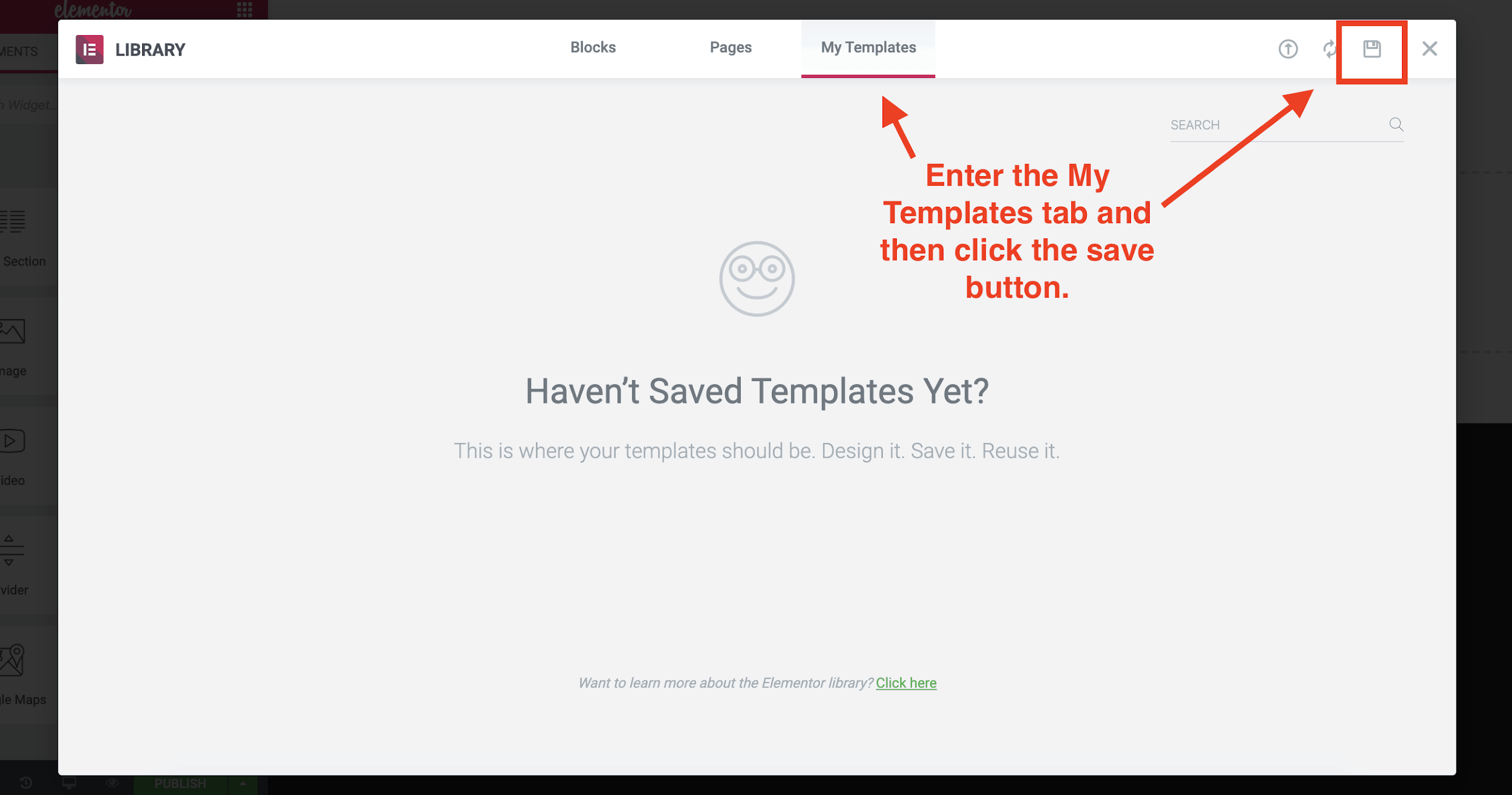
Pro tip: If you plan to reuse the same elements across different pages, you can create your own templates:
 You can also export your templates and use them on other WordPress sites. This feature is particularly useful if you build websites for clients
You can also export your templates and use them on other WordPress sites. This feature is particularly useful if you build websites for clients
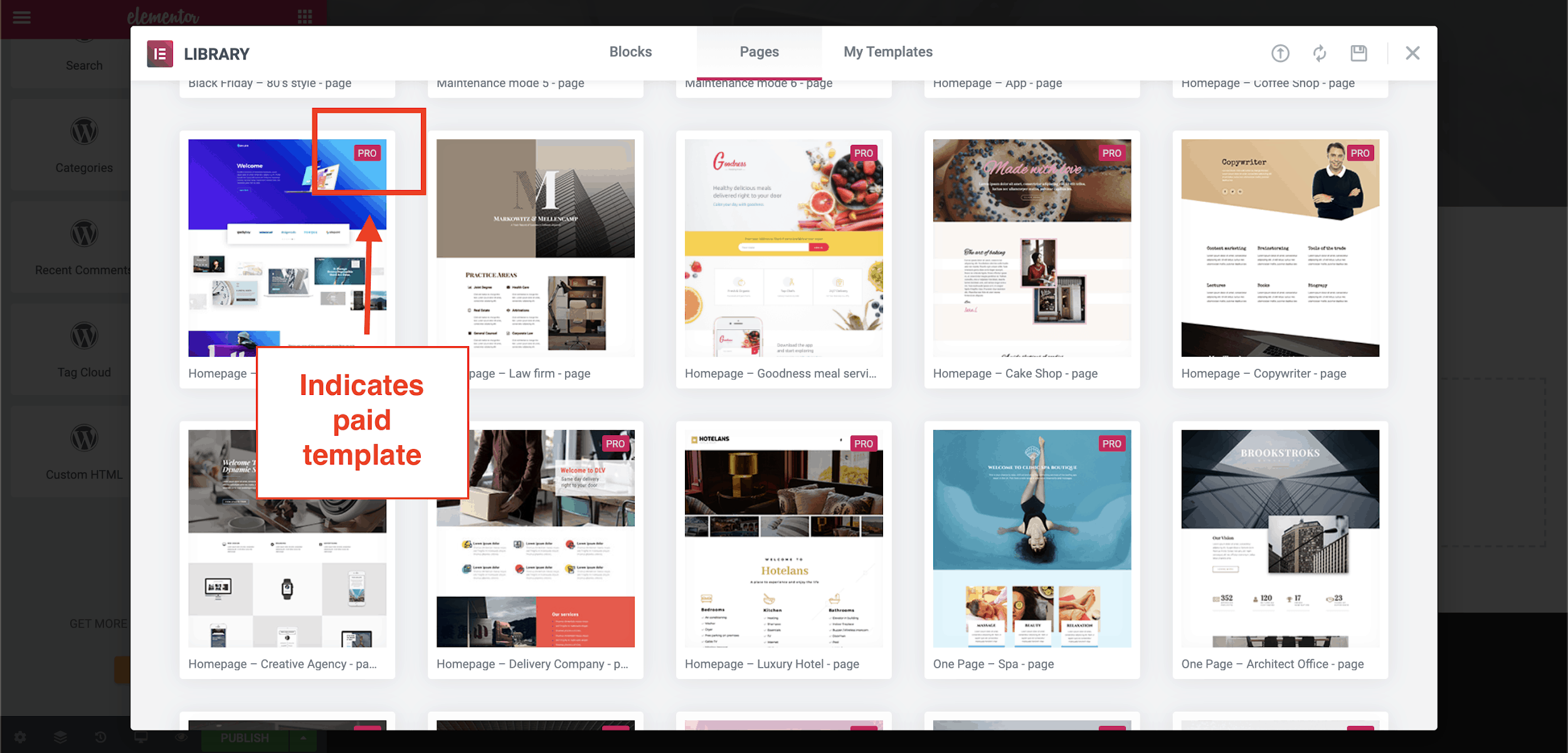
Drag a Widget
Unlike Blocks, Widgets are smaller, more contained elements like text, images, titles, and maps. You can drag as many Widgets as you want onto any page.
Elementor offers 30 widgets that are free to use (and 50+ more that are paid), and you can also insert WordPress’s native widgets from the same toolbar on the left. Depending on how flexible your WordPress theme is, you might be able to achieve the look and functionality you want using only free widgets from Elementor and WordPress.
Use the Drag-and-Drop Editor
Once you’ve chosen a template and added all the content blocks and widgets you want, you can use the editor to click into any element on the page and make local edits to it.
Since Elementor is a WYSIWYG (What You See Is What You Get) tool, you won’t have to click Preview or change modes to see your edits. You’ll see changes as you make them, but they won’t be visible to your site visitors until you click Publish.
Pro Tip: Maintenance Mode
If you’re in the process of creating or updating your site, Elementor’s built-in maintenance mode lets you display a temporary page and sets the correct HTTP status code for you. You can access this option from your WordPress dashboard.
 While in Maintenance Mode, you won’t have to worry about accidentally publishing edits before the site is ready. You can choose one of 10+ Elementor templates as your temporary splash page.
While in Maintenance Mode, you won’t have to worry about accidentally publishing edits before the site is ready. You can choose one of 10+ Elementor templates as your temporary splash page.
While editing, you’ll use the left-hand toolbar to fine-tune color, font, spacing, layout, and more:
One of my favorite things about Elementor’s drag-and-drop editor is that it gives you very fine control over every single element. You can adjust nearly every detail of your site’s content blocks, widgets, text, images, columns, and dividers.
Don’t miss the Advanced tab (shown below) for some really interesting options:
- Set exact margins and padding by pixel or percentage
- Add custom widths to elements and set fixed page positions
- Position widgets, text, or images within columns
- Adjust the width and space between columns
- Add advanced motion and hover effects
 Here are a few more features I found particularly useful:
Here are a few more features I found particularly useful:
- When you right-click in the upper-right corner of any element, you see all the editing possibilities
- You can duplicate content blocks with a click
- It’s easy to undo/redo changes with Ctrl+Z and Shift+Ctrl+Z (or Cmd+Z and Shift+Cmd+Z on a Mac)
Elementor is compatible with translation plugins like WPML or Polylang, and it supports right-to-left (RTL) language display (for languages that read that way, like Arabic).
Pro tip: If you’re working on a very long or complex page on your site (especially one that has elements within elements within elements), it can become difficult to find the specific pieces you want to edit, or even to understand how the multi-layered elements sit within each other.
The Navigator feature will soon become your new best friend. Just right-click on any element and select Navigator. This will locate the element you’ve just clicked on within the context of your entire site and automatically pull up the editing bar.
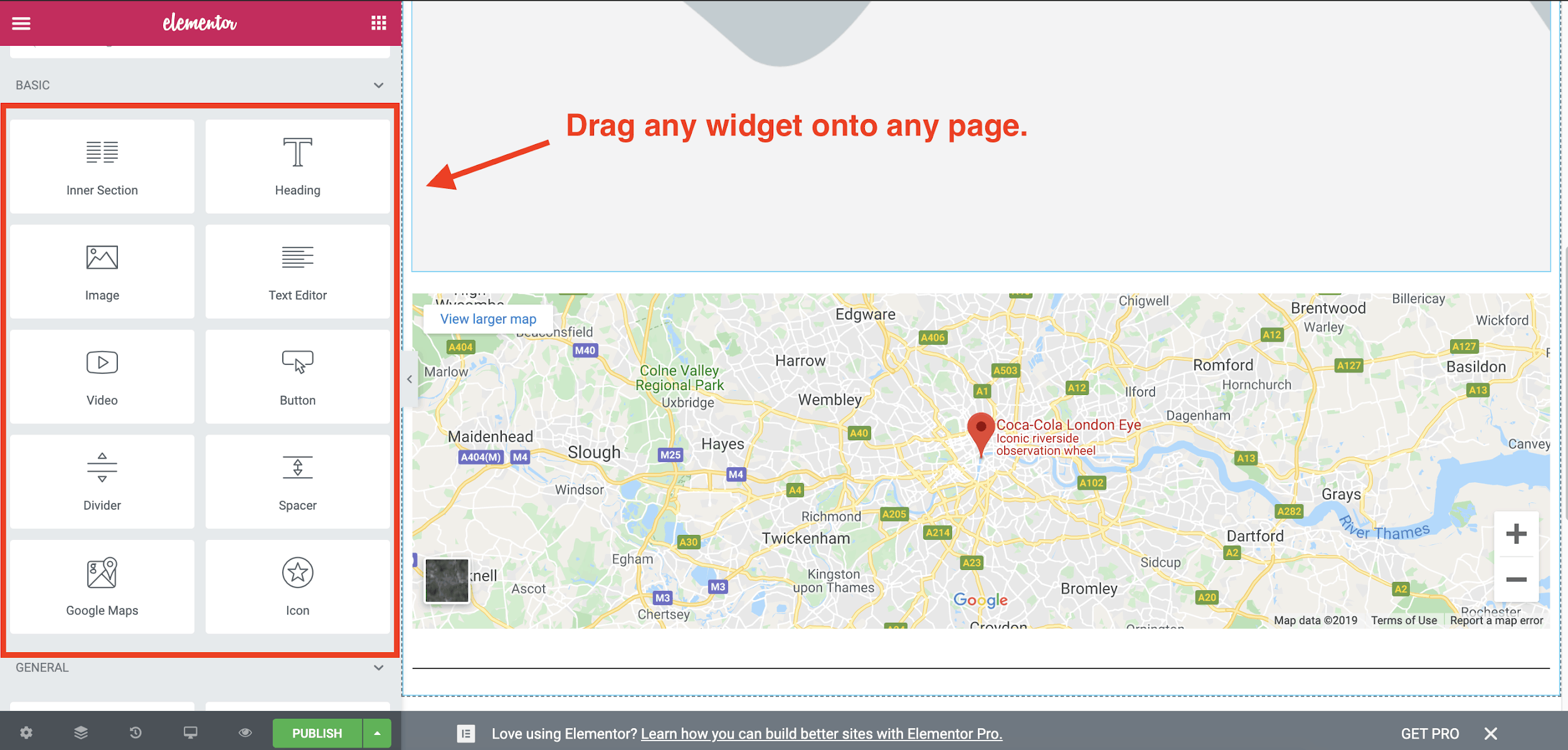
Make Changes to the Mobile Version of Your Site
While all Elementor templates are mobile-responsive by default, Elementor is all about giving you design control. With the Mobile Editing feature, you can fine-tune the look of your site on smartphones and tablets.
You can change the settings to show or hide elements, change column order and settings, and change margins based on screen size. You can even set different fonts sizes for different devices, to ensure the text on your site will always be easily readable.
Heads up: If you build your site entirely from scratch without using a template, it won’t be mobile-responsive – but you can use the Mobile Editing feature to create a separate mobile version.
Pro tip: You don’t have to be in the mobile editor to make changes to the mobile versions of your site. From the regular desktop editor, click on the Advanced tab of any element to hide or show that element on different.
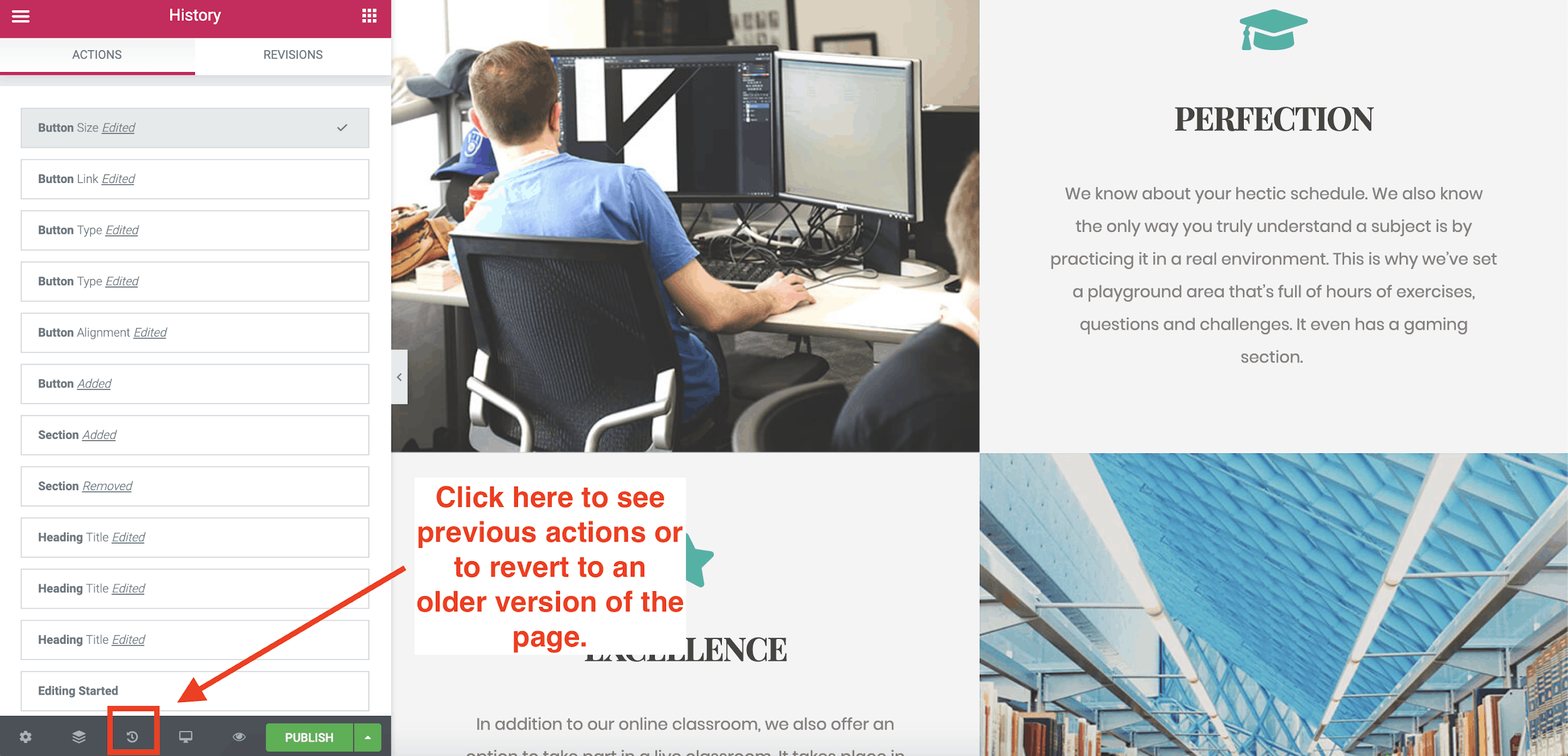
Pressure-Free Page Building: Version History
Sometimes one, two, or even three undos isn’t enough to reverse a design disaster. It’s okay, it happens to the best of us!
That’s where the History panel comes in. From this panel, you can either view individual changes under the Actions tab or entire versions of saved pages under the Revisions tab. Just click the Revert button to restore an older version of your page.
 Combined with Elementor’s auto-save, the Revisions panel ensures your hard work is never lost.
Combined with Elementor’s auto-save, the Revisions panel ensures your hard work is never lost.
Nobody’s Perfect…The Downside to Elementor
By now, you’ve probably figured out that I love using Elementor. But there are still a couple of issues you should be aware of:
- You can make nearly unlimited changes to each page, but you can’t set many global (site-wide) styles without buying a premium plan. This can make it tedious for free users to achieve a consistent look across pages.
- Fast and awesome as it is, the editor can be a little buggy at times. If it gets stuck, you may need to hard-refresh or exit and re-enter the editor.
Elementor Free vs. Pro: Which Is Best for You?
What You’ll Get for Free
Elementor stands out for its feature-rich free plan. For many personal and even business websites, the free version is more than sufficient. You can build custom sites and pages with all the basic functions and use most of the fancy design features.
The free version of Elementor includes:
- Full use of the builder platform, including live design, mobile editing, version history, etc.
- 30+ widgets for images, text boxes, maps, audio files, and more
- 40+ Page templates (including royalty-free stock photos)
- 100+ Block templates for FAQs, features, testimonials, “meet the team,” and many more
What You’ll Get If You Pay
There are three paid plans available for Elementor Pro. The only difference between the Personal, Plus, and Expert plans is the number of sites you’re licensed for.
Here are some of the most attractive features of Elementor Pro:
- 300+ premium templates
- 100+ premium Block templates
- Global widgets – you can use the same widget on multiple pages on your site. If you need to make a change to your widget, all you have to do is edit it once. It will be automatically updated on all pages.
- Elementor Theme Builder – you can create your own theme from scratch using Elementor’s templates for footers, headers, and more.
- WooCommerce Builder – lets you add an online shop with 18 WooCommerce widgets.
- Front-end form builder and pop-up builder, including integration with MailChimp.
- Access to your site’s CSS code
- 24/7 Premium customer support – you get priority support for help tickets, and you can allow Elementor reps to log into your dashboard to solve issues.
If you own multiple businesses or build sites for clients, you can upgrade to the Plus plan to get licensing for three websites. The Expert plan, however, gives you amazing value for your money. It costs twice as much as the Plus plan, but the yearly cost is still quite affordable – and you get licensing for up to 1,000 sites.
All paid plans come with a 30-day money-back guarantee.
So Does Elementor Live Up to the Hype?
The short answer? Yes, it does. If you want full control over what your WordPress site looks like, without having to dive into its code, this is the plugin for you. Even if you do have the technical know-how to code everything yourself, Elementor makes designing your site so easy and intuitive that there’s really no reason not to use it.
Although Elementor lets you do almost everything on its free plan, if you’re building sites for clients, or your website is the main asset of your business, I do recommend upgrading to one of the pro plans. The ability to create your own theme, and the global widgets feature, make it worth the relatively low investment.
TRY ELEMENTOR FOR FREE
FAQ
Is Elementor Page Builder free?
Elementor offers a great-value free plan that comes with an extensive set of features to help you build a website. If you plan to use it for personal and even business purposes, the free version could be more than enough. You’ll have a solid selection of templates and widgets at your disposal, and you’ll be able to fully use the website builder with all its functions, including version history, mobile editing, and so on.
Are Elementor templates free?
If you’re on a free plan, you’ll be able to choose from over 40 free, full-length Page templates, including royalty-free stock photos, and over 100 free Block templates for individual sections of your website, such as testimonials, FAQ, pricing tables, portfolios, and more.
If you decide to subscribe to one of Elementor’s paid plans, you’ll get access to over 300 premium Page templates and over 100 premium Block templates. Having a paid subscription may be best if you own several businesses, but you could be able to cut down on the cost of an annual WordPress subscription by using one of our current discounts or coupons.
Can I upload my own template on Elementor?
In addition to providing ready-made templates, Elementor lets you create your own template from scratch. This is particularly useful if you want to use the same elements on different pages of your website. You can save your template under My Templates tab and export it for use on other WordPress sites, which is pretty convenient if you build websites for clients. Elementor also works with all WordPress themes, provided you have WordPress version 5.0 or higher, which means that you can keep your current WordPress theme if you want.
Pro Tip: If you really want your website to stand out, hire a designer on Fiverr for as little as $5.
Is Elementor the best website builder?
Elementor is a drag-and-drop website builder that gives you plenty of flexibility in designing a site on a free plan. It’s a great option for WordPress users who are not fans of WordPress’s regular editor. However, if you don’t have a WordPress subscription and you’re not sure about getting one, you can check out other web building options with drag-and-drop capabilities that also offer a free plan. Some of these options scored high on our list of thebest website builders for 2023, so be sure to take a look.