Your website’s structure determines how easy it is for visitors and search engines to navigate. Just like a well-designed building, every website has its architecture. This blueprint determines its well-organized site layout structure, organization, and functionality to boost the chances of ranking higher in search results.
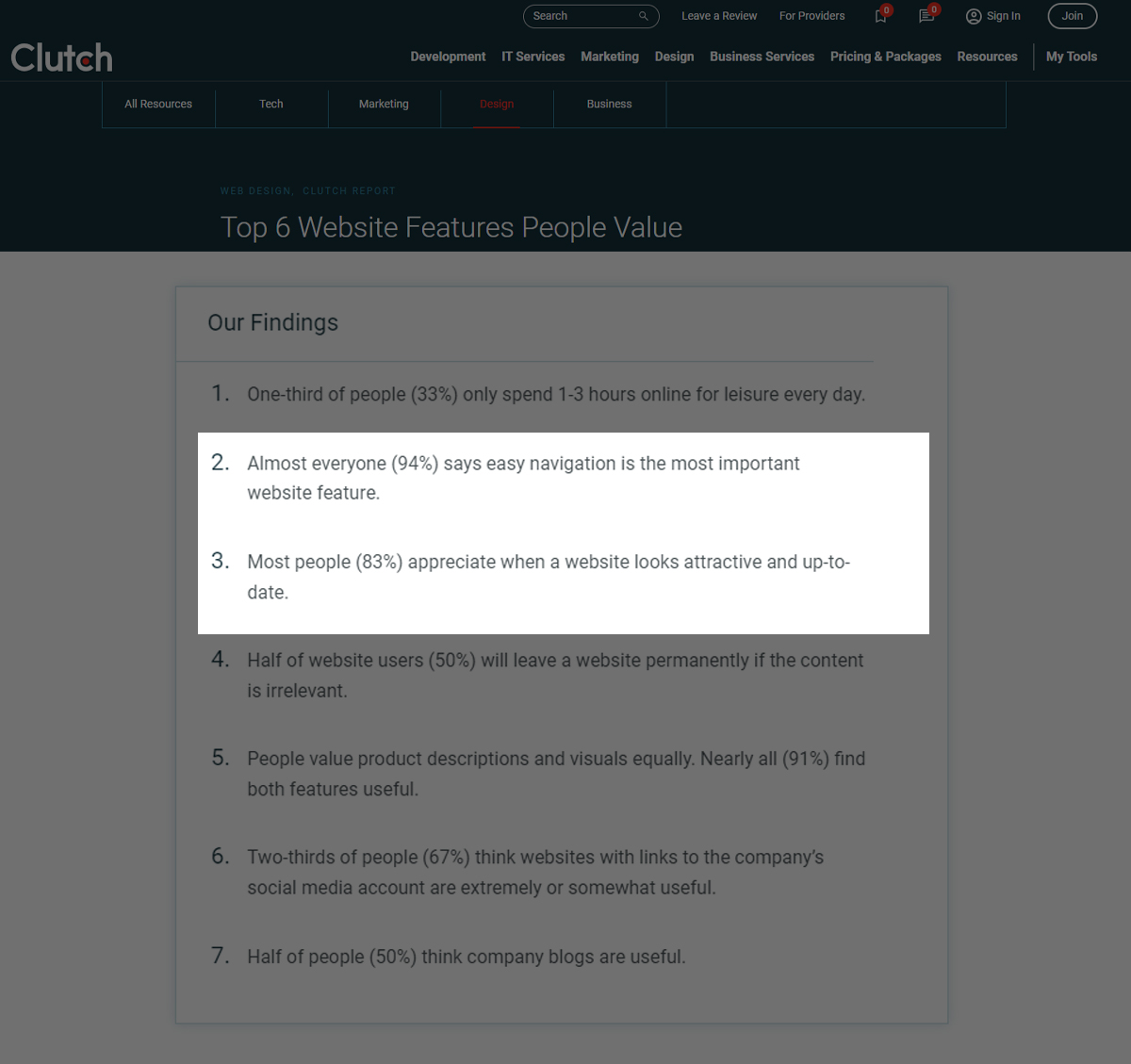
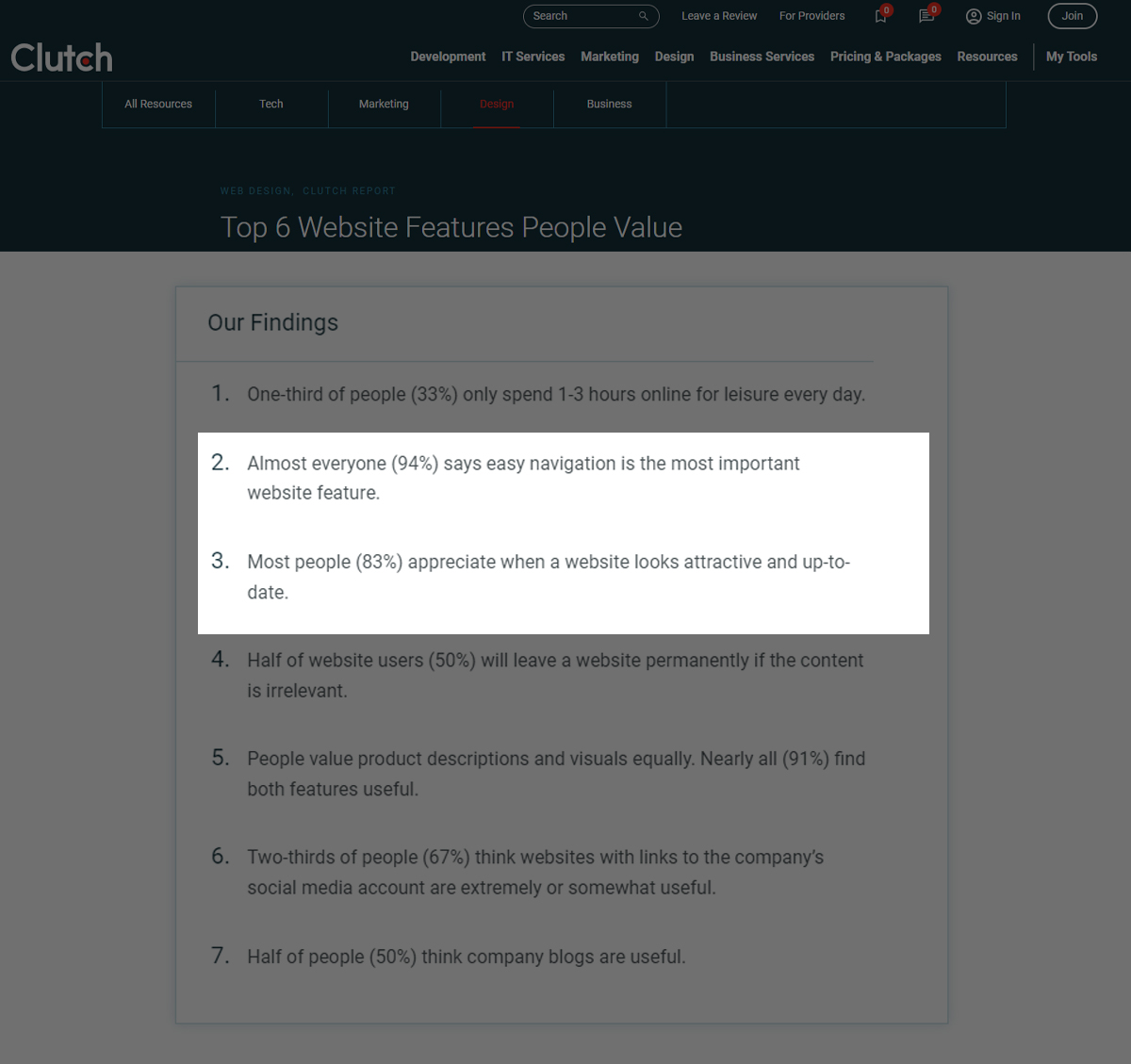
According to Clutch, 94% of users say the website’s easy navigation is the most crucial feature. 83% of the audience appreciates when a website looks attractive and up-to-date.

In this blog on website structure strategies, we’ll walk you through the basics of website architecture, breaking down key concepts and strategies you must follow. Let’s dive into the basics…
What is Website Architecture?
Website architecture (aka. Website structure) is how information on your site is structured, interlinked, and designed. If you’re creating a new website, you’ll need to consider the website’s architecture.
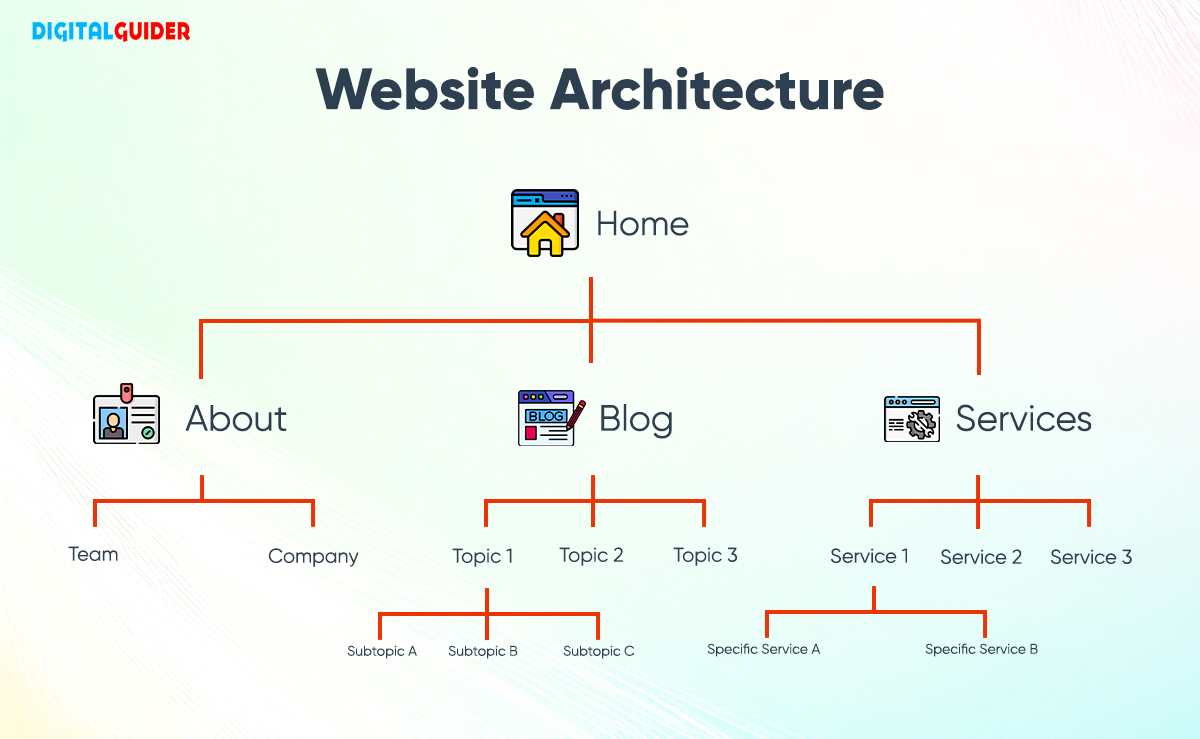
Below you can see the vital elements of a website’s hierarchical model structure. This is a common structure on which most content websites, such as business websites, eCommerce stores, common blogs, etc., are based.

Structuring your site in an organized, hierarchical model way gives it the best opportunity to rank well on Google, even on ‘People Also Search For.’ Website structure includes content grouping and page linking. Below, we’ll discuss the significance of website architecture and how to strategize one for both users and search engines.
Why is website architecture important?
A structured website architecture strengthens your website’s user experience. When you intuitively structure your website, users can seamlessly find the information they want. Good site architecture can boost the user experience & help your pages rank higher on Google.
It helps Google find and index all your essential pages & understand what your website is about. Users will spend more time on your site, which indicates that your brand creates quality content.
Furthermore, a solid website architecture:
- Helps search engine bots find & index all your site’s pages
- Encourages deep website navigation by providing more pages for users to visit.
- Spreads authority throughout your web pages via internal links
- Increases sales & conversions by making it easier to find products and lead-generating content.
- Distributes “page authority” more equitably so a page isn’t left out.
- Strengthens topical authority because of the solid internal linking structure between related or similar topics.
Let’s look at a few best practices you should consider when designing your site’s architecture.
Also Read: Why Is Responsive Web Design Important? Things You Must Know To Improve SEO
How to Create the Best Website Structure?
Website structuring is the first step in any web design project. To structure your website, you need to know how you want to organize your content (home page, category, individual pages, blog posts).
The principle of information architecture ensures that content is organized, structured, mobile friendly, and labeled effectively. Consider the following factors when structuring an information architecture for your site:
- User journey: Since websites are designed with users in mind, it’s essential to consider how your users might interact or experience your site and their expectations of how it should operate. You can discover your users’ journey by talking to them or using a card-sorting exercise.
- Content: Your website structure will also be heavily influenced by the type and amount of content you have. The E-commerce site structure will be different from the academic site structure.
- Context: A website’s context is defined by its business objectives, the cultural context in which it exists, and the available resources. It’s essential to take this into account when structuring your website.
Recommended Blog: How To Make A Responsive Website? 8 Practical Tips To Follow
Website Structure Strategies To Follow For SEO Practices
— Create a Proper Site Map
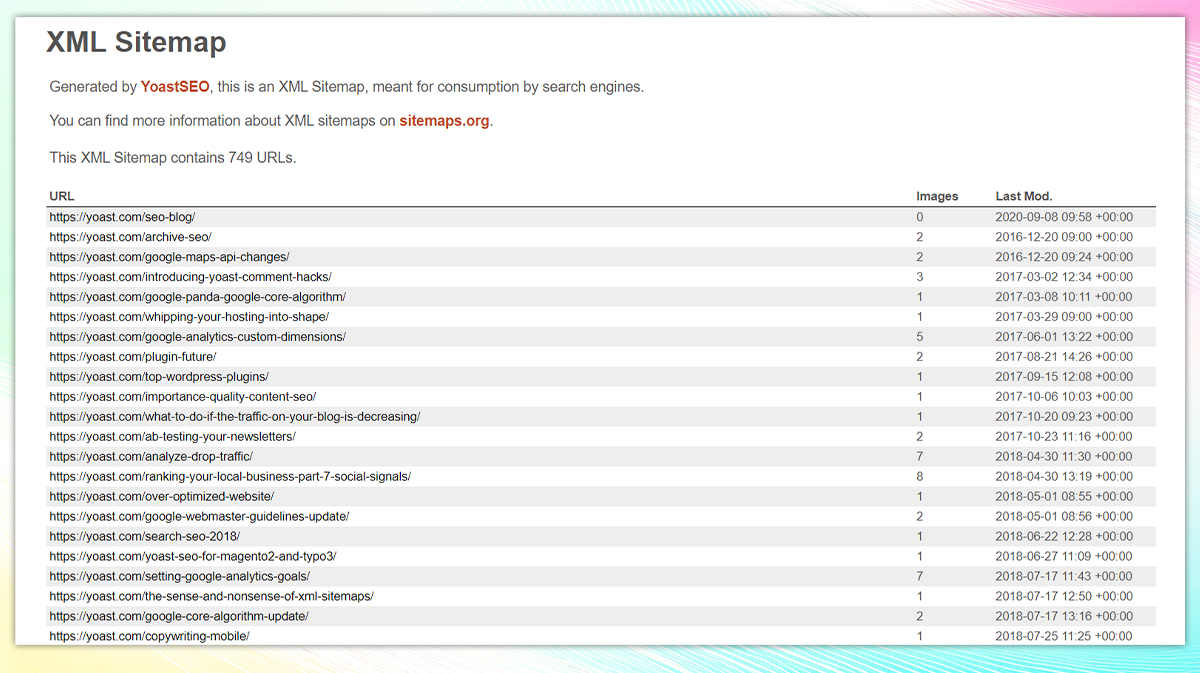
A sitemap is a list of your site’s crawlable pages. It’s an essential part of your website’s architecture because it displays your site structure in a format both search engines and humans can read and crawl. There are two types of sitemaps you need to care about: HTML and XML.
Here is an example of an XML sitemap created by a popular sitemap generator- the Yoast SEO plugin.

Source: Yoast.com
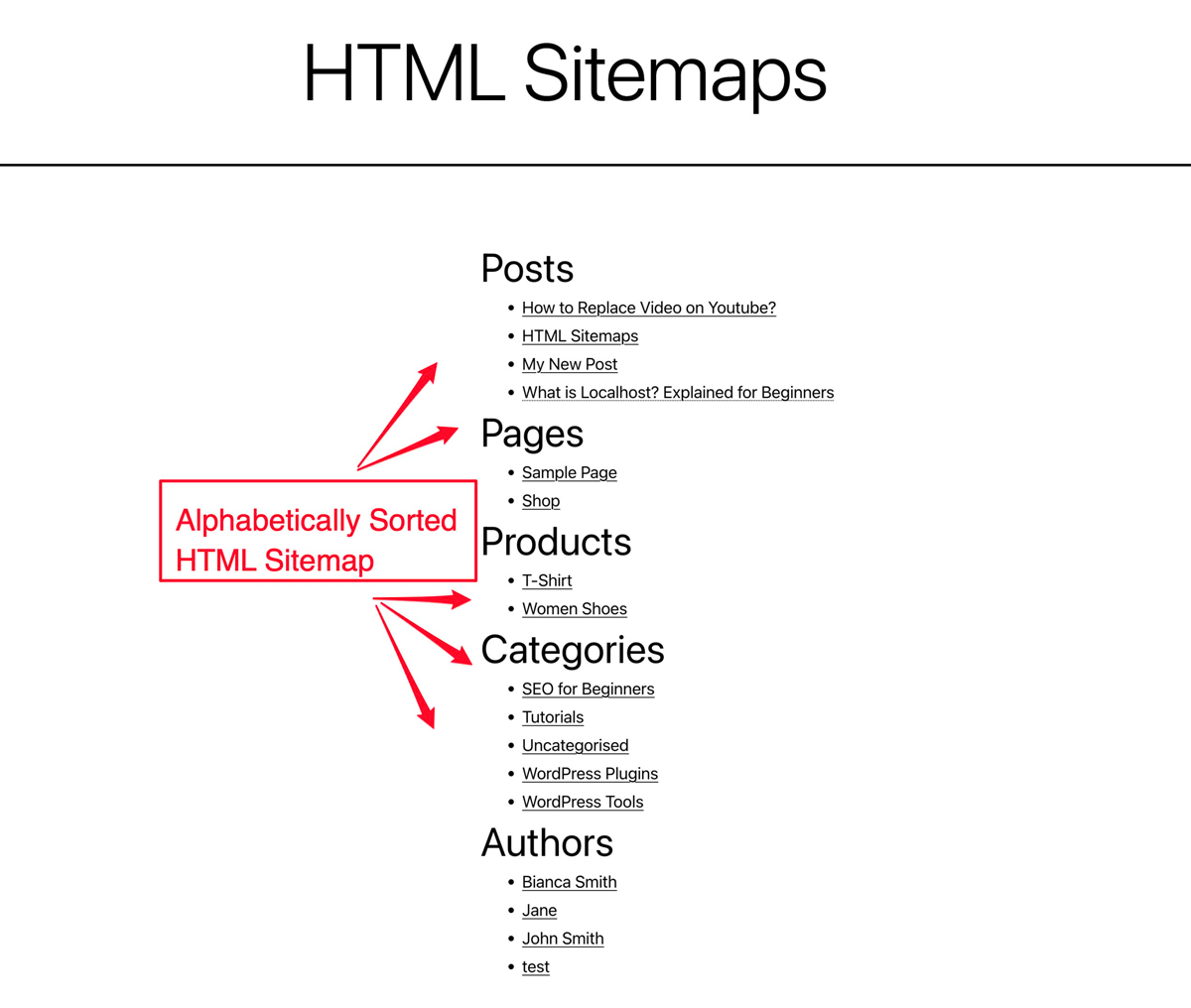
HTML sitemaps are designed for both humans and search bots. They display your site’s structure, topic clusters, and pages. You don’t have to include every page on your sitemap—only the most important ones. The below image is a visual of an HTML sitemap:

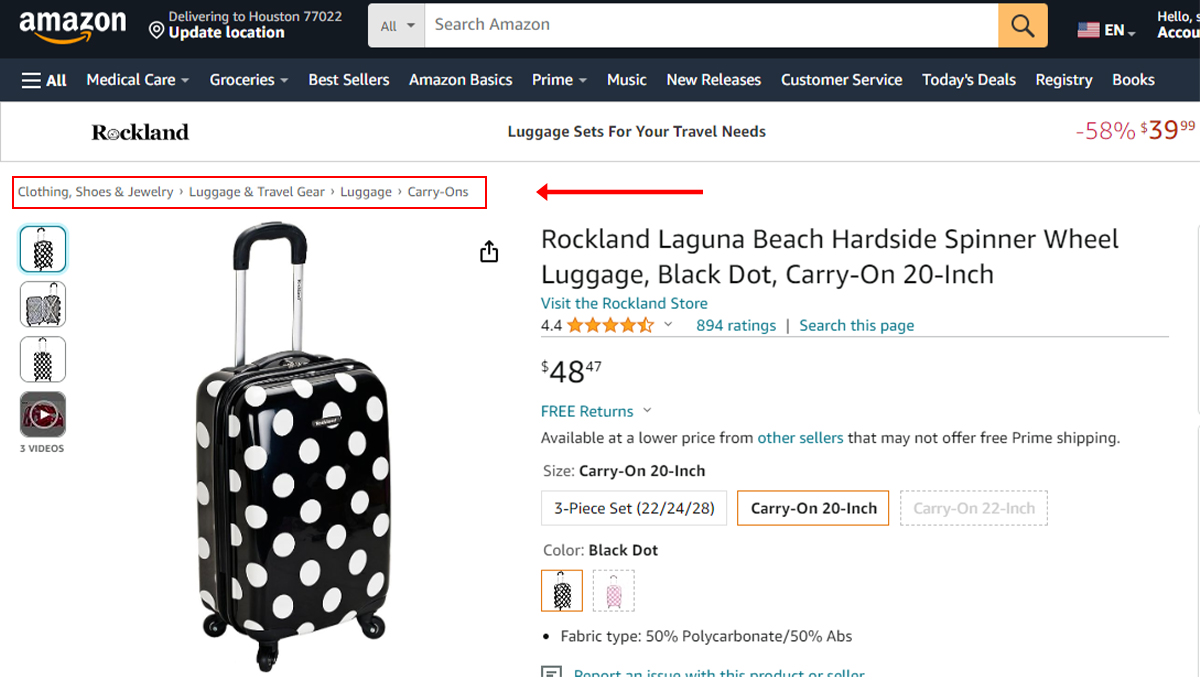
— Use Breadcrumb Trails
Breadcrumb navigation is a text-based path with links telling users their website position. Breadcrumbs navigation communicates or directs search engines how your site is structured.
This navigation style often shows the path of pages a user might take, making it easier for them to return to previous pages.
It helps users quickly understand the relation between their location on a page (for example: product page) and higher-level pages (like: category page). They look like this: Clothing, Shoes & Jewelry > Luggage & Travel Gear > Luggage > Carry-Ons

You can see the links from the homepage to the individual product page, i.e., carry-ons. Users who click through your site don’t always navigate directly to the product they buy or the content they read. So it’s helpful to show the navigation path, in case they need to backtrack.
— Add Tags And Categories
Tags are a helpful way to group similar types of content on a particular page. The main difference between a tag & a category is that a tag has a hierarchical model structure and can be broken down into sub-categories to help create a more organized structure and make it easier for users to navigate.
But tags have no hierarchy. They share similar content. The usefulness of these tags is displayed when a site visitor clicks on one of the blog posts.
Tags can also be used on e-commerce websites to group products according to brand & direct users to similar products.
Here are three best practices for creating tags:
- Don’t put too many tags on each post.
- Put your tags where people can easily find them, like on your sidebar or at the bottom of your blog post/product page.
- Ensure that the tags are clickable and that users can view similar content.
— Navigation Or Menu Web Structure
A navigational menu makes connecting pages and reinforcing your site structure easy. Users will use the navigation bar to understand how information is structured on a website.
Ensure that your menu represents all your main category pages so that users can easily navigate between sections and find the necessary information.
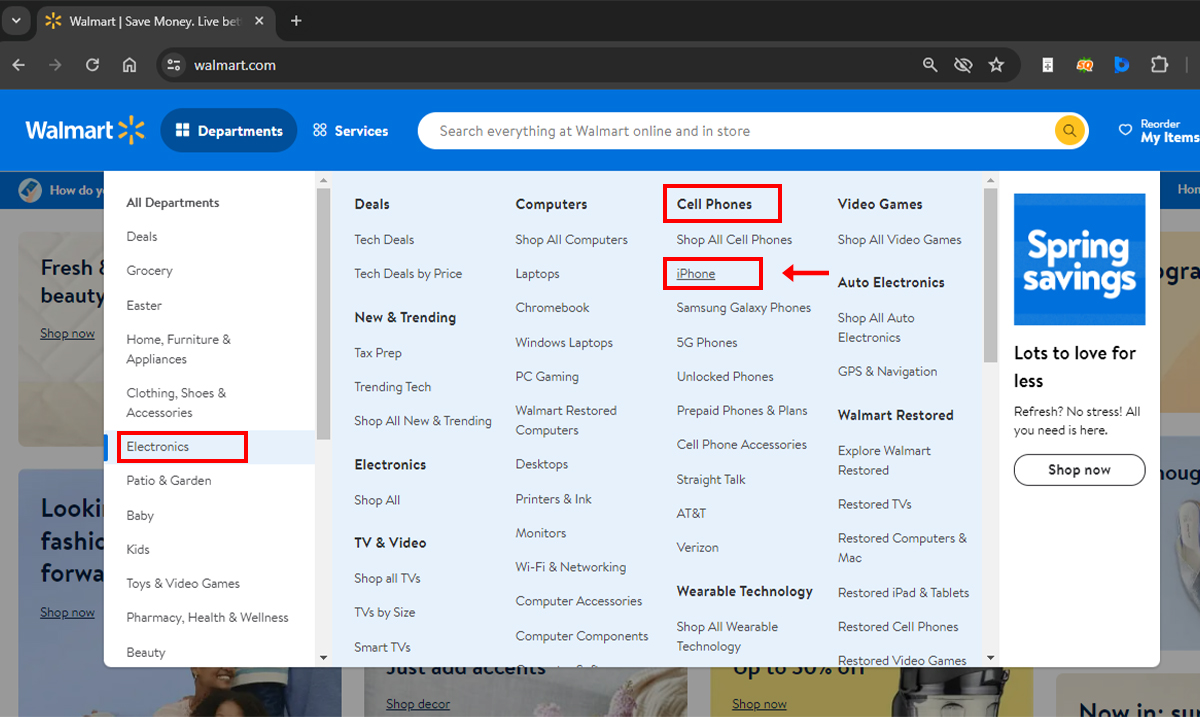
There are many various types of navigation bars/menus to choose from. For instance, drop-down navigation works well for ecommerce sites with many different products (as shown in the image below). Then select the page category they’re interested in to see more links.
Here is an example of the navigation bars of Walmart that showing a larger category and then the smaller item page under the header:

— Use Topic Clusters & Silo Structure
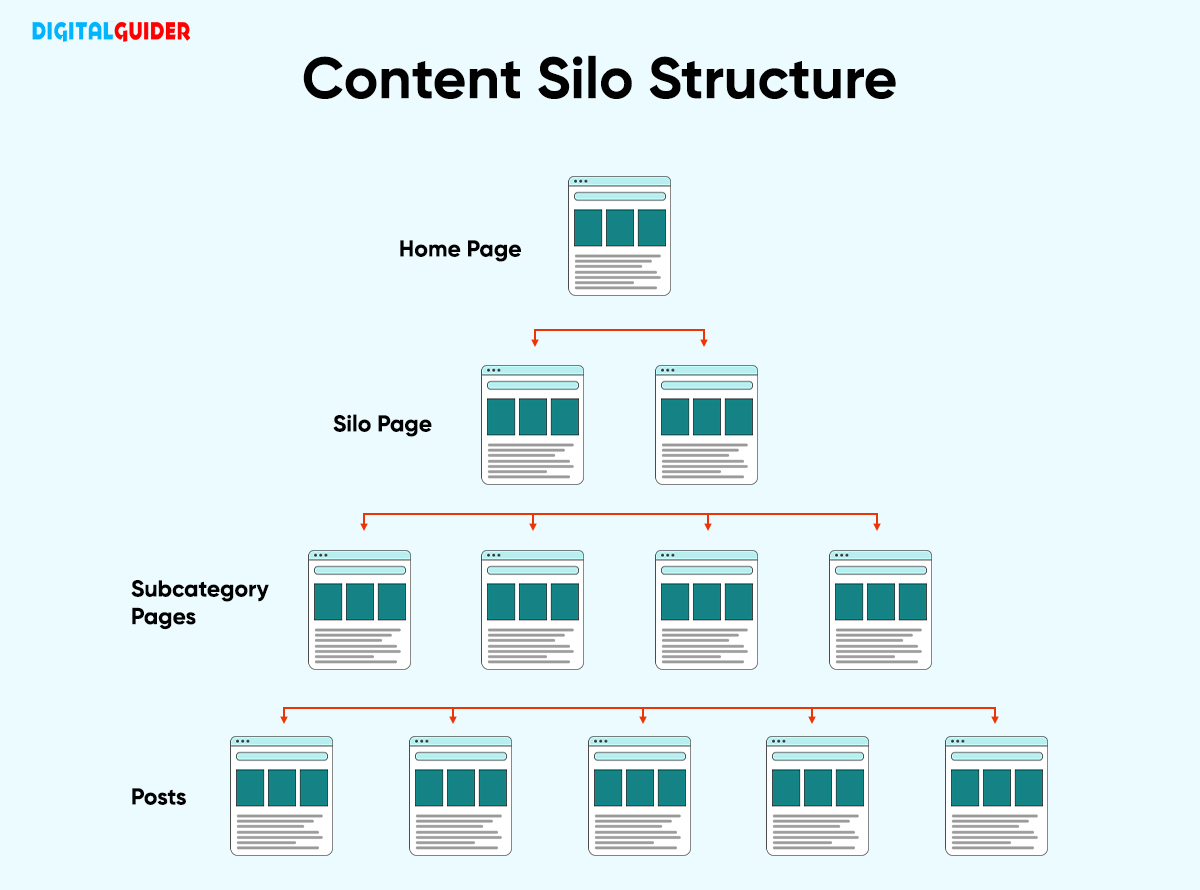
If you want users or search bots to understand your website better, follow the cluster structure. That’s the idea behind topic clusters. Also known as topic silos or silo structures. Essentially, when implementing content silos, you categorize related content into various sections of your website.
The concept of “silo structure” involves arranging your content and backlinks in a way that makes it easy for Google to navigate your website. This starts with organizing your site in a hierarchical model structure, where parent pages provide a general introduction to a topic. Under these main topic pages, you have supporting pages like blog posts and guides that cover specific aspects of the topic introduced on the parent page.
This is what the content silo structure looks like:-

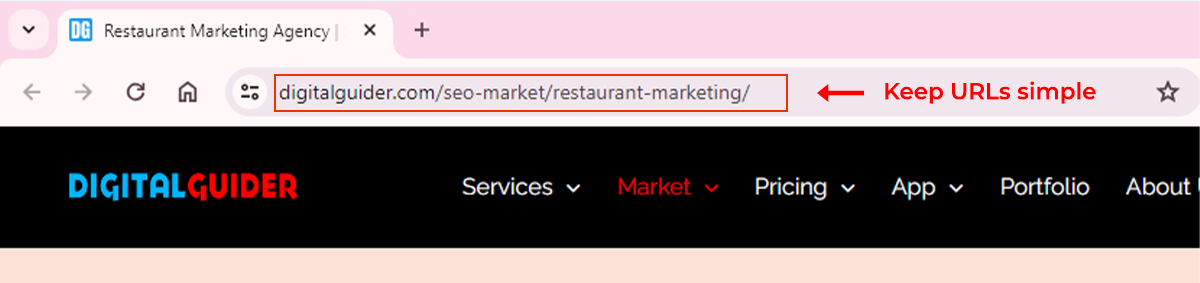
— Keep URLs Simple
Your URLs should be traceable and easy to read. The URL structure plays a significant role in the overall organization of a website and has implications for SEO. Considerations such as trailing slashes, HTTPS, and www redirects are crucial for optimizing your URL structure.
Complicated URLs can be unattractive and appear spammy to search engines.
Here is an example of a basic URL structure:

As you connect smaller pages to their parent pages, you can build your URLs in layers to show users the path they took to get to that page. Be sure to include your target keyword (as shown in the example above — restaurant marketing) in the URL when possible.
— Embrace Internal Links
We’ve discussed how your internal links help search engine bots and visitors navigate your site and make sense of the connections between pages. There are two main kinds of internal links: navigation and contextual.
|
Navigational links Navigational links appear on your homepage, navigation menu, and site footer. |
Contextual links These links are embedded inside a piece of content to direct users to related information. |
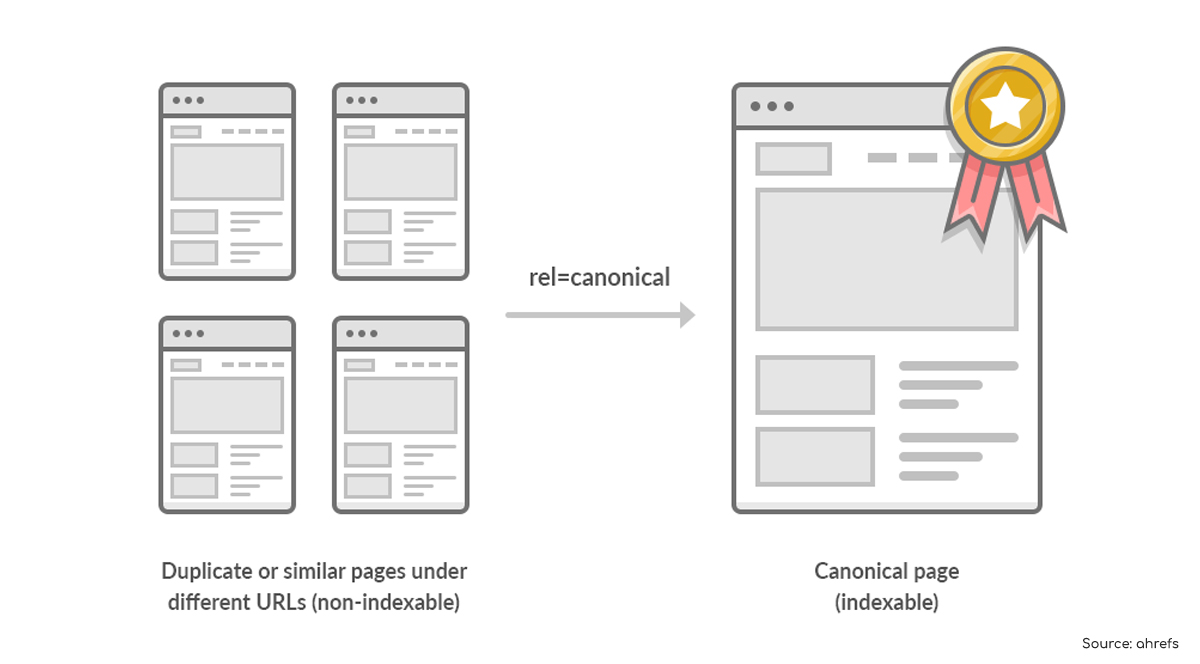
— Implement Canonical Tags Or 301 Redirects
When you have multiple versions of the same website page, canonical tags let search engines know which one matters most. It’s a fantastic way to improve your site architecture. Canonical tags reduce the chances of duplicate content & stop search engine bots from wasting crawl time on similar pages that don’t need to be indexed. Fix duplicate content issues by using canonical tags or 301 redirections to consolidate your site’s power.

Why site structure matters for SEO & how it impacts search visibility?
If you have an SEO-friendly structure with structured linking, both users and Google will love your website. But how does website structure improve both search visibility and optimization? Let see…
- Search engines focus on user experience and relevancy. Search Engine Result Page rankings are determined by how easy it is to navigate and use a website.
- A well-structured website boosts the chances of getting into SERP features. This can set your website apart from others in the search results and improve CTR. Building a comprehensive structure is the only way to influence this process.
- Technical SEO relies on a solid website structure. Technical SEO aspects, like page crawling and indexing, depend on the website’s structure.
- A correct site structure ensures proper page crawling. The logical organization of site architecture and internal linking simplifies the crawling process.
- An effective website structure contributes to content relevance for search intent. It allows for better content distribution across web pages as per different topics & queries.
- A well-organized website architecture prevents cannibalization issues by preventing different pages from competing. With a logical structure, each page can fulfill its unique purpose without overlapping, leading to a cohesive & user-friendly online presence.
To Sum Up
Building a solid website architecture goes beyond sections and links and encompasses user experience and design. Invest time in creating an SEO-friendly structure before building the site. Examine your competitors’ structures, conduct in-depth keyword research, and categorize your web pages based on these findings.
Maintain a clear URL structure, connect pages with internal links, and design navigational elements that enable users to find what they need quickly. Building a robust website architecture that converts site visitors requires expertise & experience. Contact our expert web design & developers, who are well-versed in building solid website structures.
The post Website Architecture Strategies For SEO: Tips For SEO Developers appeared first on DigitalGuider.
Source: digitalguider.com